
...
Hide Page Creator
...
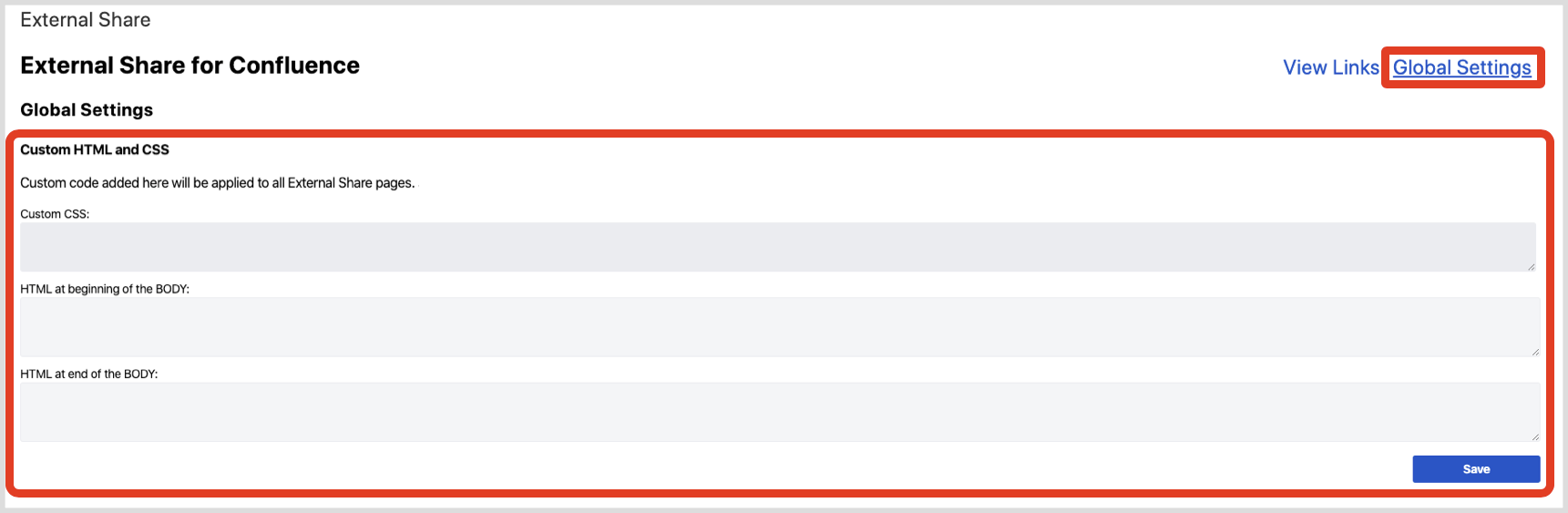
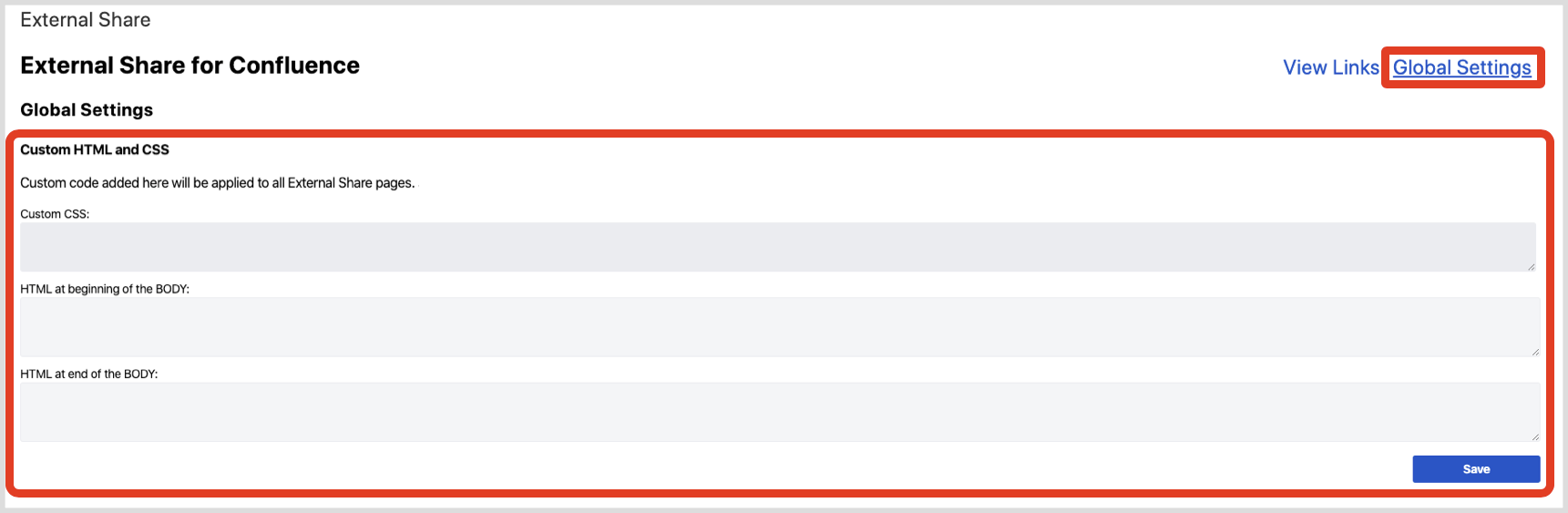
Add code to Custom CSS section:
Cloud | Server & Data Center |
|---|
| Code Block |
|---|
| .person-row {
display: none;
} |
| | Code Block |
|---|
| .modification-info {
display: none;
}
.title {
padding-bottom: 20px;
} |
|
⠀
...
Full-Width Tables
⠀
...
Add code to Custom CSS section:
Cloud, Server & Data Center |
|---|
| Code Block |
|---|
| .table-wrap .confluenceTable {
width: 100% !important;
} |
|
⠀
...
Hide “Powered by: External Share for Confluence” footer
Add code to Custom CSS section:
Cloud | Server & Data Center |
|---|
| Code Block |
|---|
| footer {
display: none;
}
main.main-content.main-no-iframe {
padding-bottom: 0px
} |
| | Code Block |
|---|
| footer {
display: none;
}
main.main-content.main-content-navigatable {
padding-bottom: 0px
} |
|
⠀
...
Custom Header Example
...
Add code to HTML at beginning of the BODY section:
...
Add code to Custom CSS section:
Cloud, Server & Data Center |
|---|
| Code Block |
|---|
| .custom-header {
padding: 10px;
text-align: center;
background: rgb(131,58,180);
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
color: white !important;
font-size: 30px;
height: 150px;
}
.custom-header h1 {
color: white !important;
} |
|
⠀
...
Custom Footer Example
...
Add code to HTML at end of the BODY section:
...
Add code to Custom CSS section:
Cloud, Server & Data Center |
|---|
| Code Block |
|---|
| .custom-footer {
text-align: center;
background: rgb(131,58,180);
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
color: white !important;
font-size: 30px;
height: 50px;
}
.custom-footer h3 {
color: white !important;
} |
|